繼昨天的刮刮樂履歷教學,今天來教大家如何把本機履歷的html檔,
用最快、最無腦的方式變成網頁連結!
這篇文章不會像前兩天的那麼好笑,但還是希望大家賞個臉進來看一下><
畢竟沒有在天天過年的啦XD
使用環境
執行步驟
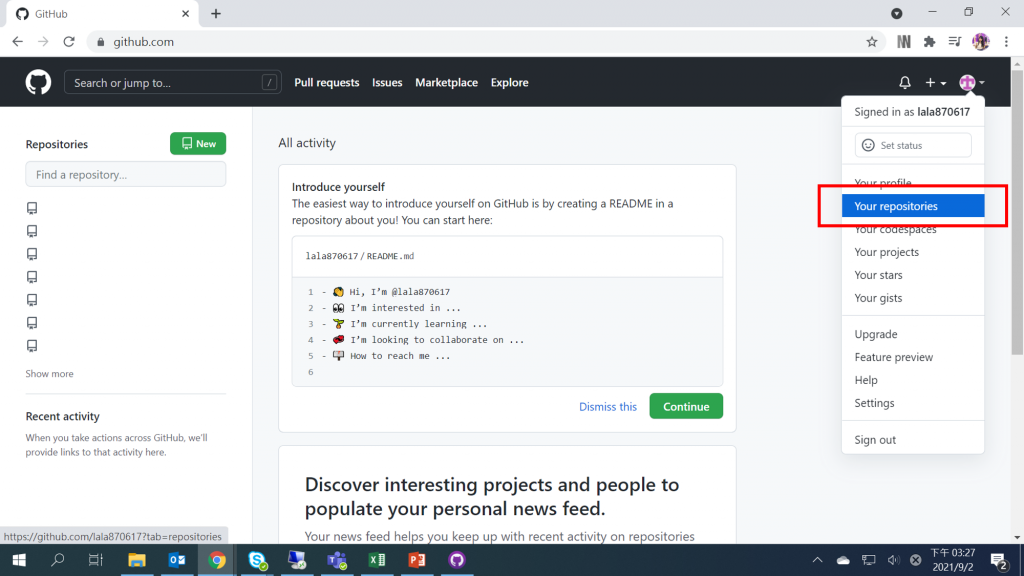
創一個GitHub帳號,點擊右上角大頭貼,選擇Your repositories
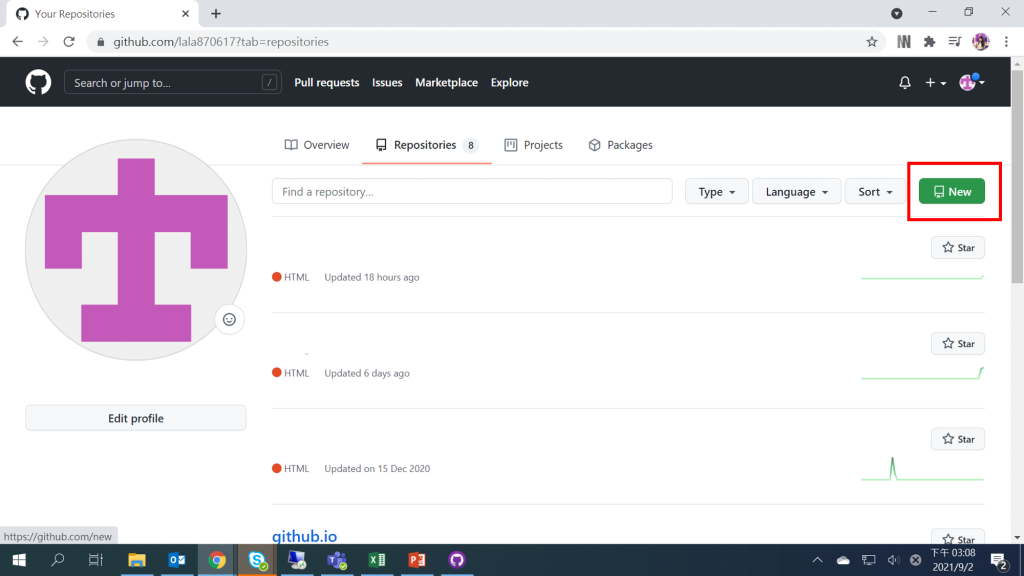
點選New,新增新的儲存庫
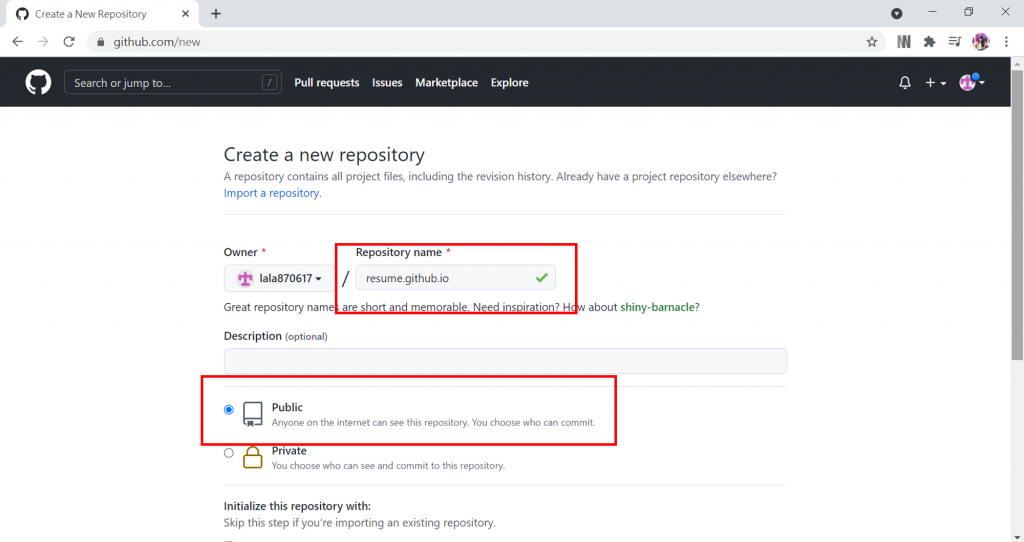
填入你想要的名稱.github.io,選Public
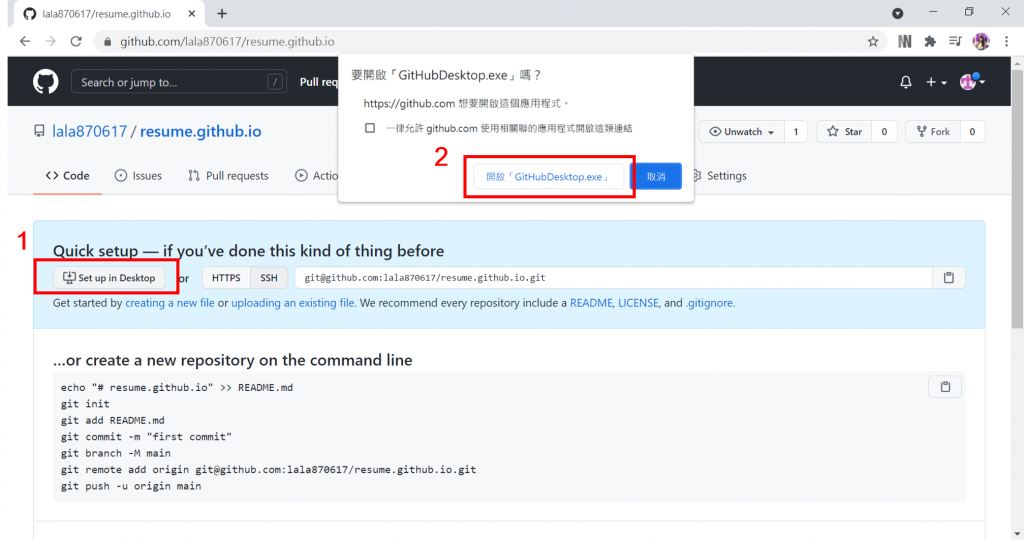
建立好之後會跳到這個畫面,打開剛剛下載的GitHub Desktop.exe,桌面上就會出現你上面指定名稱的空資料夾
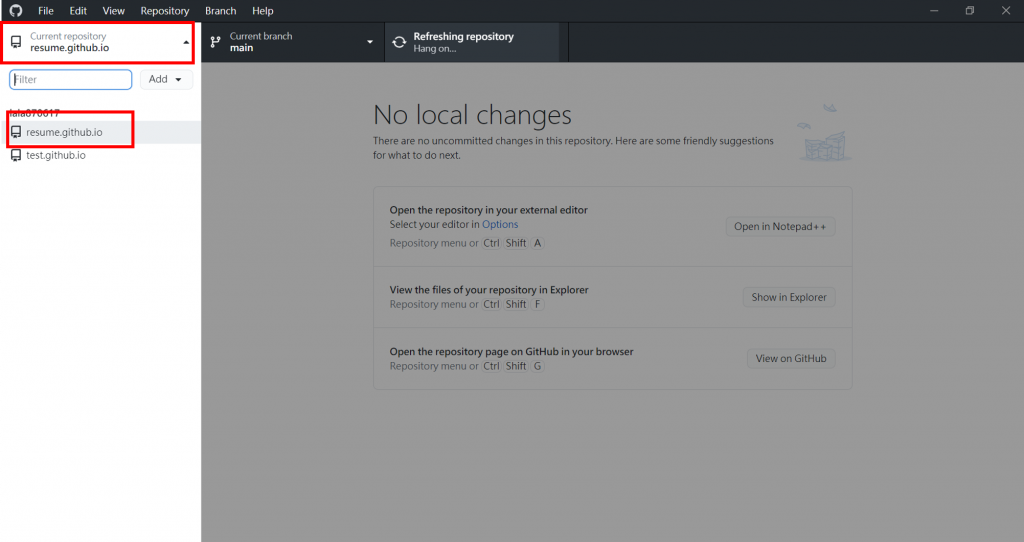
如果不是第一次使用,就要特別注意框起來部分的儲存庫名稱,不要選錯了喔!
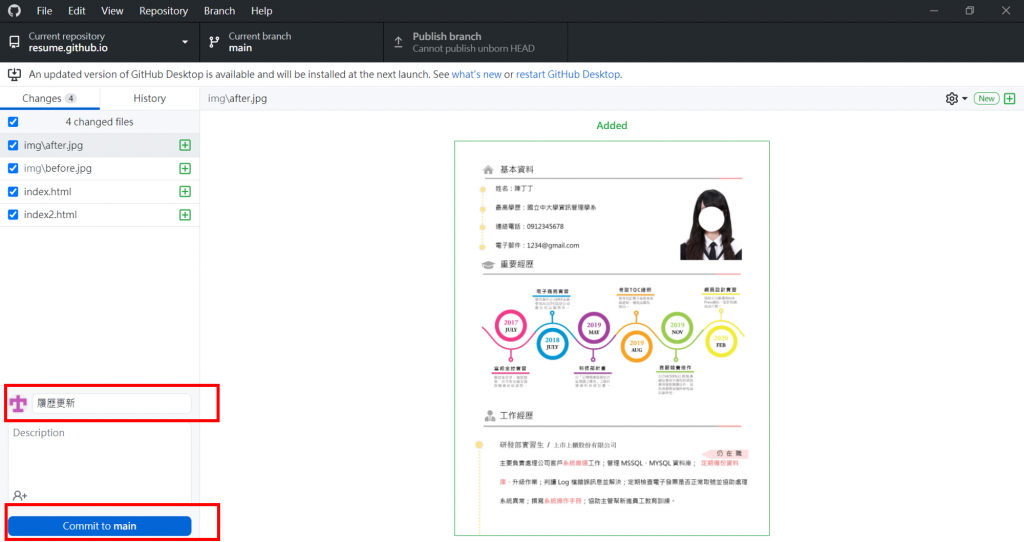
將你的網頁和其他資料夾(如圖片)放到桌面上的同名稱資料夾內(第4步說的那個空資料夾),資料夾裡面有個.git隱藏檔案會偵測你對資料夾文件內容所有的變更。之後打上留言按Commit to main。
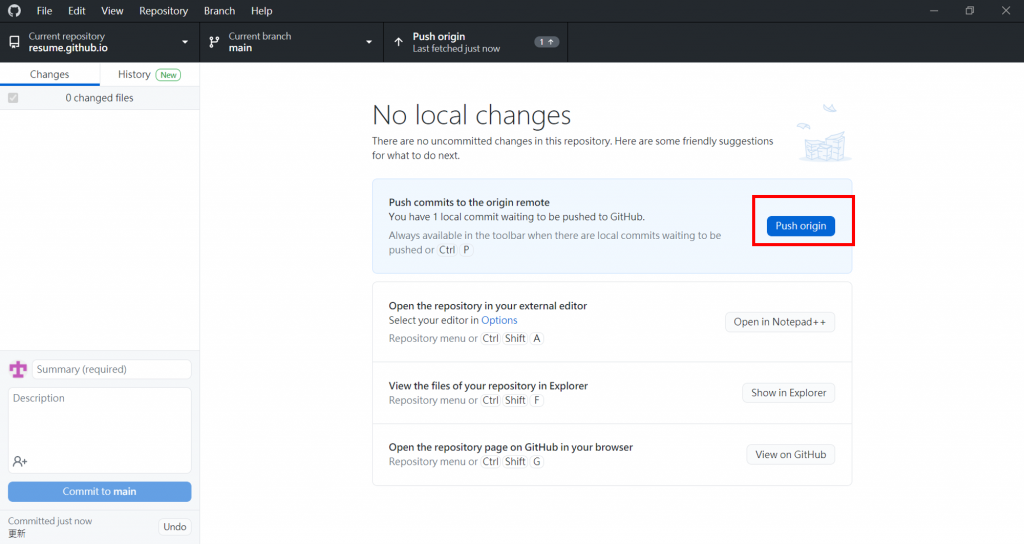
按下Push origin
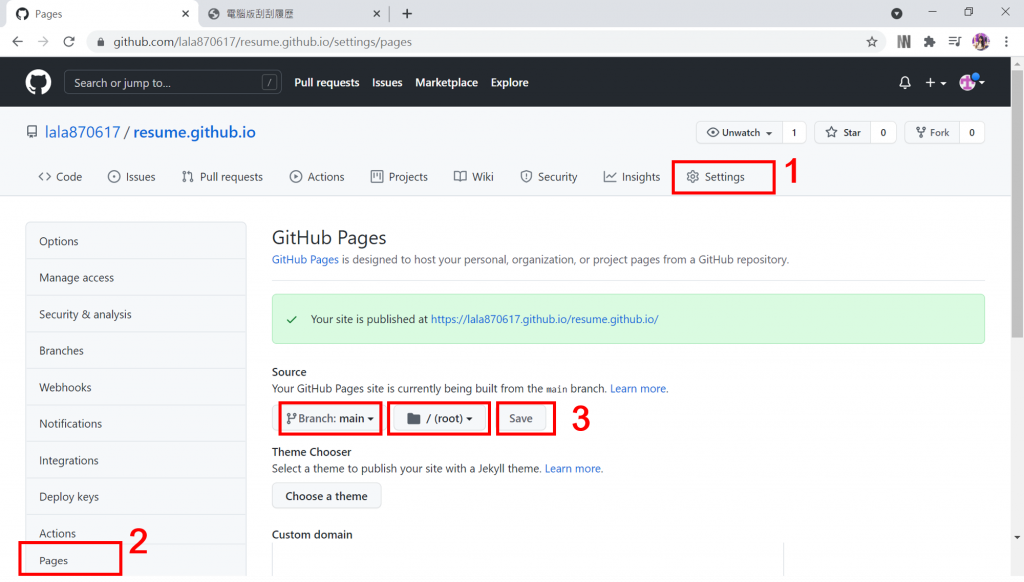
最後,回到剛剛建的儲存庫,按 Setting -> Pages -> 指定Source -> Save,點綠色框框出現的連結就可以連到你的網頁了! (點進去的頁面會是檔案名稱叫index的那一頁喔)
要注意GitHub網站只支援HTML、CSS、JavaScript的靜態網站,放PHP他是不會理你的喔~
雖然感覺好像步驟很多,但是整個過程其實不到一分鐘喔!
如果超過一分鐘一定是手速太慢的問題,多按幾次就會成功了!

請問 可以建立 A名稱.github.io 跟 B名稱.github.io ...
這樣嗎?
然後只要去 page setting 那邊設定 就可以有兩個不同的網頁的概念嗎?
是的!沒有錯~
印象中好像只要選公開,GitHub都不會管你要建幾個repositories~
了解 ~謝謝 一直以為只能有一個頁面![]()
解開困擾很久的疑惑 XD